Dropdown with Dynamic Array as Objects
I just made a single page JavaScript application using a Rails Api for the backend. One of the things that I had to do in the process making this application was to make a dropdown that utilized the array holding my recipes. the dropdown needed to update a the array did. Here is how I did it.
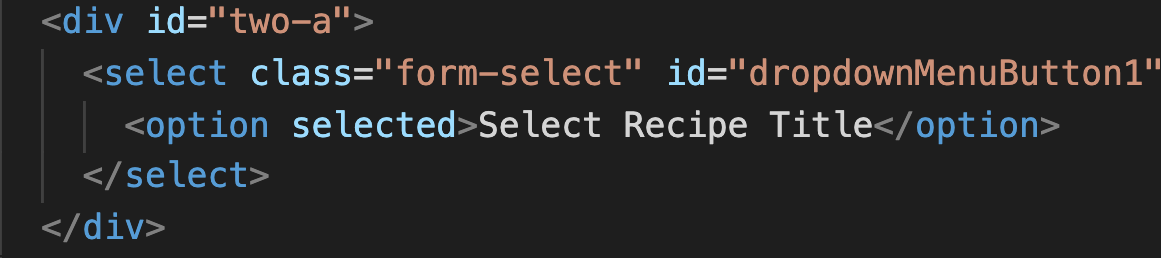
First I made the html for the base part of the dropdown.

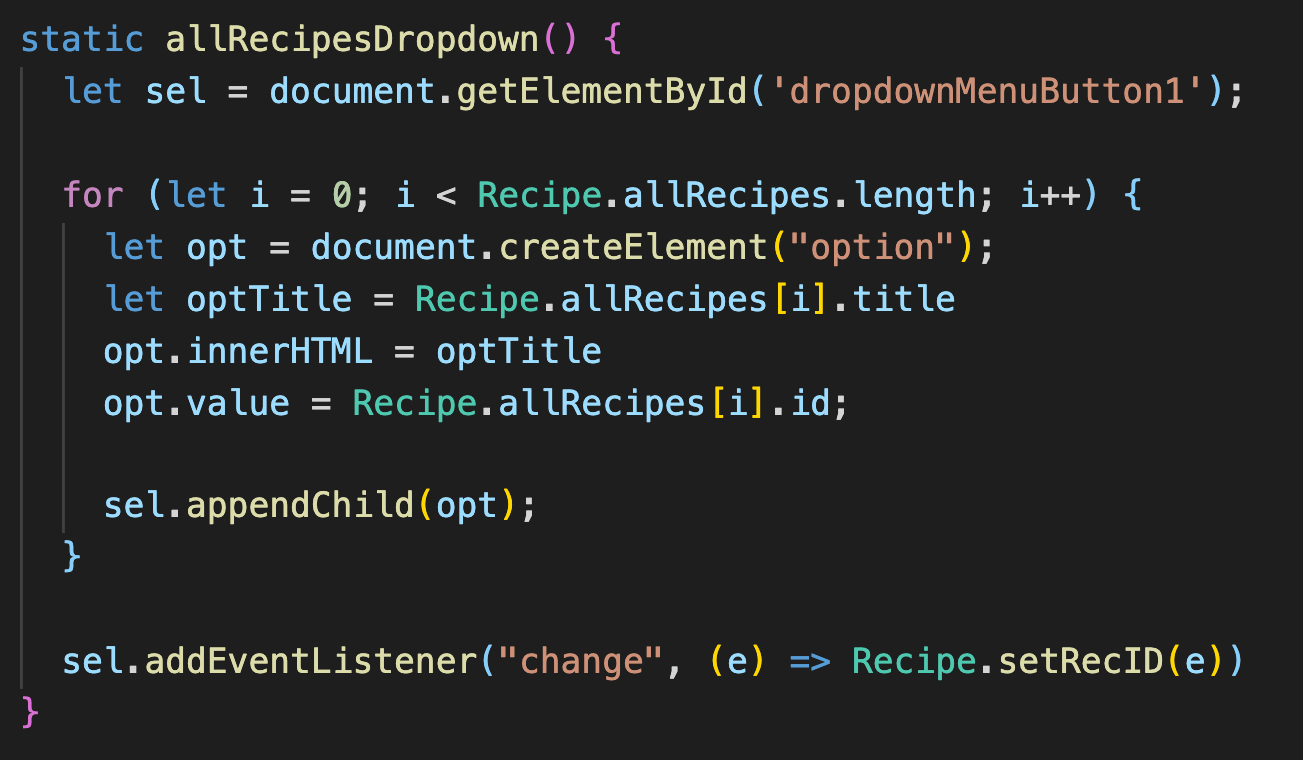
Then I made a static method in my Recipe class.
As usual I built the method in my console using a combination of debugger and console.log().
So first you put a debugger in the new method before you write anything. Refresh your index.html. Figure out how to access the object. In this case, as you can see from the first image, I gave it an ID of id="dropdownButton1". So in the console I called document.getElementById("dropdownButton1") just to make sure it worked. It did so in my code I assigned it to the variable name sel.
I add each line of code above the debugger so that the code is tested as I go and the debugger moves down a line so I can figure out the next line in the console where I can test multiple things out.
I worked out the for loop in the console next. I needed to call the for loop on my array a variable number of times, so I used the .length method.
I wanted each element of the array inside of an option tag so next I created an element called "option" and assigned it a variable.
The following code is what I ended up with. The full code to my project is here. Thank you for reading my post.