
Creating a Single Page React Application with a Rails Back-End
Start by making a directory with a descriptive name for your application or website.

Type the following in your terminal to initialize your backend if you are using rails as an api. The ‘-T’ means no testing and the ‘—api’ changes it from a full rails application to an api.

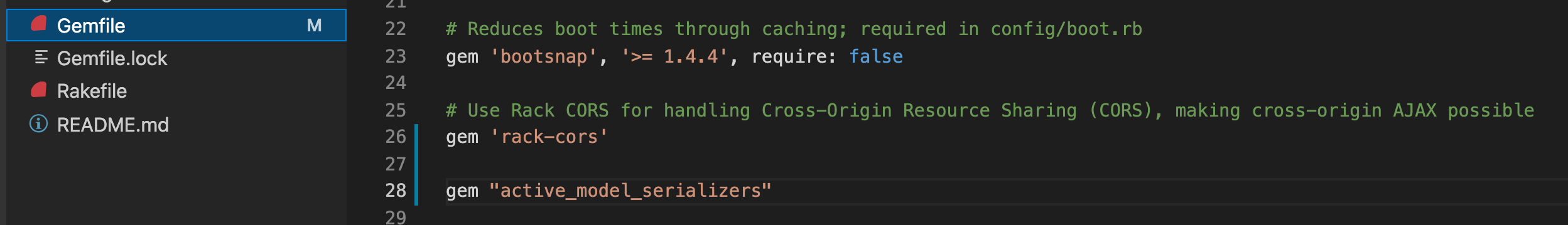
Change directory into your backend. Do a git add and commit and open your editor. Open your gemfile and add cors and your serializer.


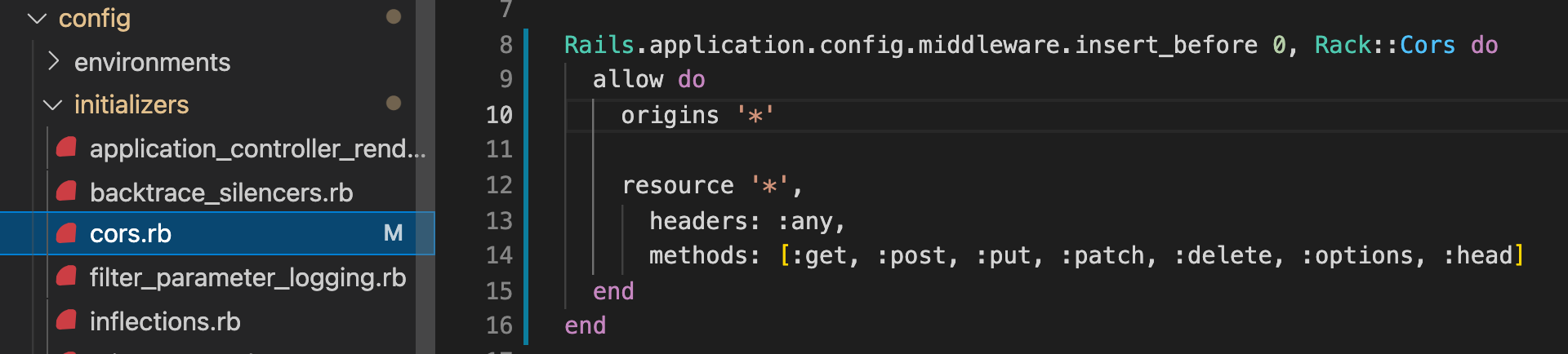
Go to config/initializers/cors.rb and uncomment lines 8 – 16. Change origins type to ‘*’. In your terminal do a git add and commit.

Change directory up one to your application directory. Type the following into your terminal to initialize your frontend.


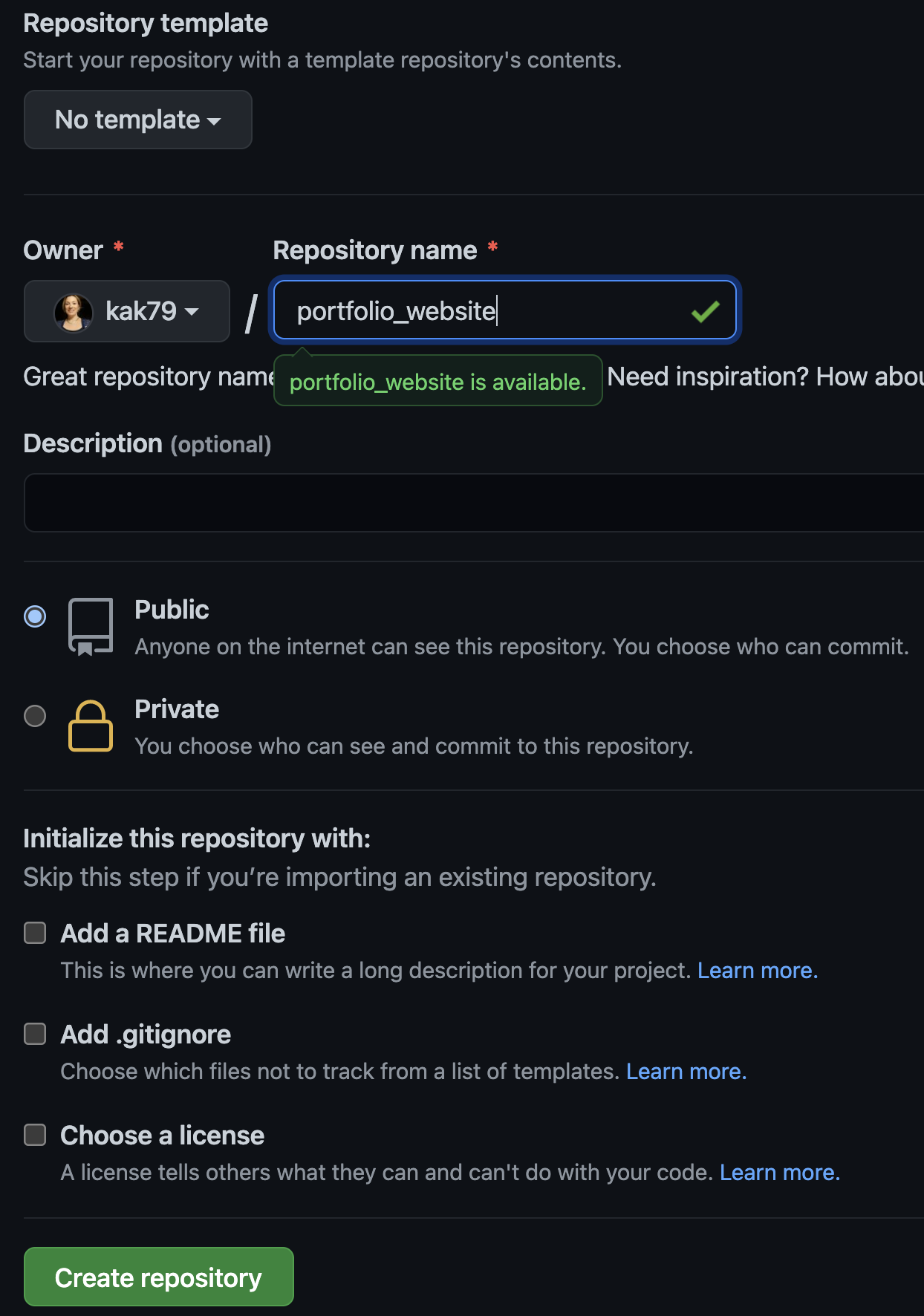
The last thing you need to do is make two remote git repositories for your frontend and backend. Go to your git repository page and click ‘new’.

You don’t want to use a template. The name should be the same as the name of your frontend. If it is open source, make it public. Click ‘Create Repository’.

This is a directory with a git repository already created, so you want to use that option. Copy that code and go to your terminal. Paste it on the command line in your terminal and hit enter.
Repeat the previous two steps for your backend.
You are now ready to create a single page react app or website.